photoshop如何一步生成页面所有样式
发布时间:2024-04-15 文章来源:深度系统下载 浏览:
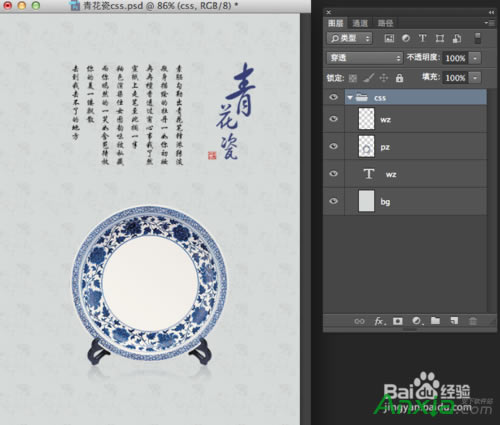
| photoshop cc现在新加了一个功能,可以生成层元素的样式,你可以在photoshop cc中做好页面后,安排好层的元素布局,然后以页面左上角为坐标圆点,生成层的样式 那么如何做好层的管理,可以一步就可以生成所有的页面样式,而不用一步一步的再去,点击一个层生成一个样式呢? 方法如下: 一 .先来说下,页面层如何管理? 打开一个做好的页面,每层的元素都已经做好了命名,如图所示: 注意:右边层的管理,把我们做好的页面元素都放到一个组里面,组命名为css
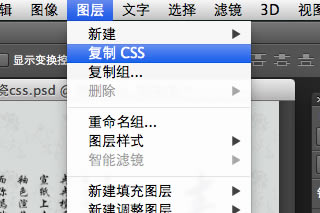
二.选中名称为css的组,然后选择 "图层-复制css",现在样式已经到剪贴板里了
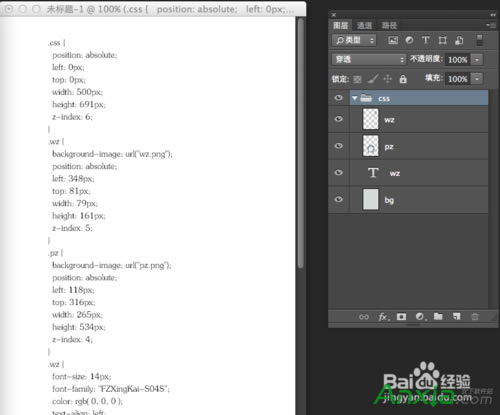
三.新建一个空的图层,选中文字,粘贴上去看看效果 注意:我这里是为了演示效果,直接在photoshop中粘贴的 实际使用中,大家直接在网页编辑工具中把样式给提取出来就可以了
上图所示,大家注意到了吗,现在所有css组里的层的样式全部都显示出来了。 css也做为一个层把样式给写出来了,这个你可以直接删除掉。 分组的目的,就是为了一步把所有的层样式给复制出来,不用再一层一层操作了。 |
相关文章
上一篇:
本类教程排行
系统热门教程
本热门系统总排行